As the ongoing pandemic continues to push consumers to shop online and get delivery directly to their homes in a bid to stay safe from the spread of Covid-19, online …
Continue reading “6 Business Models That Online Marketplaces Use to Earn Money”

19
Jan. 212.92 K
VIEWSLet us start to build our first React Native application on Windows as a development operating system and Android as a target operating system. If you are looking to set up a development environment then please go through this blog : Let’s Start React-Native.
The prerequisites required:
You must be clear with Javascript fundamentals and React. Even though you may not have prior experience using React, it’s possible to follow this. During this lesson, you’ll learn about basic concepts of React.
Select the development tools. Any mix of platforms and editors can be used; however, I recommend you begin with the following:
You’ll also be required to install XCode if you need an iOS application.
Let’s look at the basic Structure in both iOS and Android projects!
The Native iOS Project Below is a dump of the tree that our react-native init command generated for the iOS part of our project.
|--- ios
| |-- projectlayout
| | |--- AppDelegate.h
| | |--- AppDelegate.m
| | |--- Base.lproj
| | | |--- LaunchScreen.xib
| | |--- Images.xcassets
| | | |--- AppIcon.appiconset
| | | |--- Contents.json
| | |--- Info.plist
| | |--- main.m
| |--- projectlayout.xcodeproj
| | |--- project.pbxproj
| | |--- xcshareddata
| | |--- xcschemes
| | |--- projectlayout.xcscheme
| |--- projectlayoutTests
| |--- Info.plist
| |--- projectlayoutTests.mAnd The Native Android Project Here’s the listing for our generated React Native project,
focusing on the android/ directory :
|--- android
|--- app
| |--- build.gradle
| | |--- proguard-rules.pro
| | |--- react.gradle
| | |--- src
| | |--- main
| | |--- AndroidManifest.xml
| | |--- java
| | |--- com
| | |--- projectlayout
| | |--- MainActivity.java
| |--- build.gradle
| |--- gradle
| | |--- wrapper
| | |--- gradle-wrapper.jar
| | |--- gradle-wrapper.properties
| |--- gradle.properties
| |--- gradlew
| |--- gradlew.bat
| |--- settings.gradleLet’s head on to building our first React native Application.


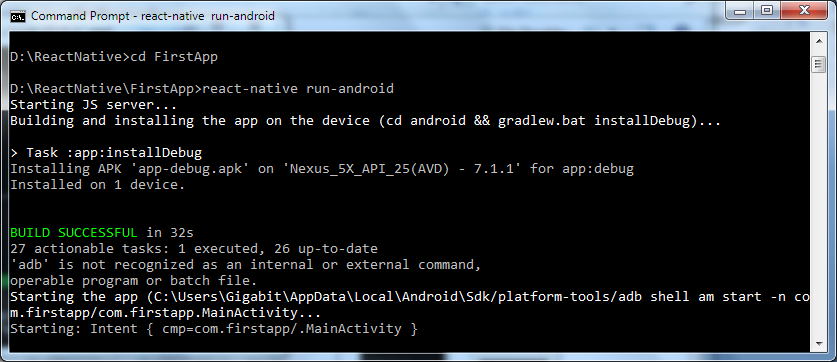
Step 5. Go to your directory location “FirstApp” and run the command react-native
run-android. It will start Node server and launch your application in a virtual device emulator.
Now on successfully executing your App, You will see this android emulator having the initial
Screen like this :

Before you start coding there is one thing you need to know, That is :
Function Components and Class Components:
So what is the Functional component and Class Component!
With React, you can build components using either classes or functions.
At first,The class components were the only components that could have state.
But since the introduction of React’s Hooks API, you can add state and more to function components too.
Before you start coding there is one thing you need to know, That is :
Function Components and Class Components:
So what is the Functional component and Class Component!
With React, you can build components using either classes or functions.
At first,The class components were the only components that could have state.
But since the introduction of React’s Hooks API, you can add state and more to function components too.
If you want your Component to remember something, you can have state for it! It means it is a personal data storage for your particular component.
Also State will become handy in case of handling data that changes over time or it gets dynamic data while user interactions are being performed.
Let’s look at the same example with Functional Component as well as Class Component.
Functional Component
import React from 'react';
import { Text, View } from 'react-native';
const HelloWorldApp = () => {
return (
... Resides
flex: 1,
justifyContent: 'center',
alignItems: 'center'
}}>
Hello, world!
);
}
export default HelloWorldApp;Class Component :
As always with class components, you must import the Component class from React:
import React, { Component } from ‘react’;
import React, { Component } from 'react';
import { Text, View } from 'react-native';
class HelloWorldApp extends Component {
render() {
return (
Hello, world!
);
}
}
export default HelloWorldApp;
Both these example have same output :

So here we have completed writing our first React native code..!!
To the extent that, We will look at how the state works in these two component :
Syntactically in the class components, state is stored in a state object:
Here we are managing the boolean into isOn , To do this we will start writing like :
export class Demo extends Component {
state = { isOn: true };
//..
}
To access isOn we will write props with this.props, and you access this object inside your component with this.state:
For instance :
<Text>
Hello, my restaurant name is BarBQ , and It will be {this.state.isOn ? ' Open ' : ' Closed '} on Sunday Morning!
</Text>
And you will then set values inside the state object by passing an object with the key value pair for state and its new value to this.setState():
<Button>
onPress={() => {
this.setState({ isOn: false });
}}
// ..
</Button>
In above example by clicking on a button you will set the state of isOn to false, That’s why it will display on screen Like :
“Hello, my restaurant name is BarBQ , and It will be Closed on Sunday Morning! ”
Moving on to the same example using Functional components.
First, you will want to import useState from React like so:
import React, { useState } from ‘react’;
Then you declare the component’s state by calling useState inside its function.
Just like this:
const isOpen = (props) => {
const [isOn, setIsOn] = useState(true);
// ...
};
Now this will do 2 things, First it Create isOpen constant which will store the initial value of state as true or false in isOn and second, It creates a function to set that state variable’s value — setIsOn
To change the value of isOn state we will create a button and it will give onPress Prop :
<Button
onPress={() => {
setIsOn(false);
}}
//..
/>
You can find more fundamental topics as well as advance one regarding development with react native from Here.
People from many different development backgrounds are learning React Native. You may have experience with a range of technologies, from web to Android to iOS and more. In this blog we have learnt about the creating your first App, What is Functional and Class Component along with state. I hope you find this useful. Happy coding! 🙂
