When it comes to building a deployable standalone app for windows or mac using python, We python developers have comparatively less choices. The very first step is to choose a GUI kit for your python app. There are several GUI kits available for python, like PyQT, Tkinter, Kivy, WxPython etc. But all these are quite old and provide ancient looking GUIs. So To provide morden looking GUIs the only and most efficient choice we have is ElectronJs.
In this tutorial we will be using ElectronJS as front end for your python app. ElectronJS is a tool by github, which lets us make cross platform desktop apps by using HTML, CSS and JavaScript. So all you need to get started is the basic knowledge of these web languages. Electron will work as a middleware between HTML front end and python.

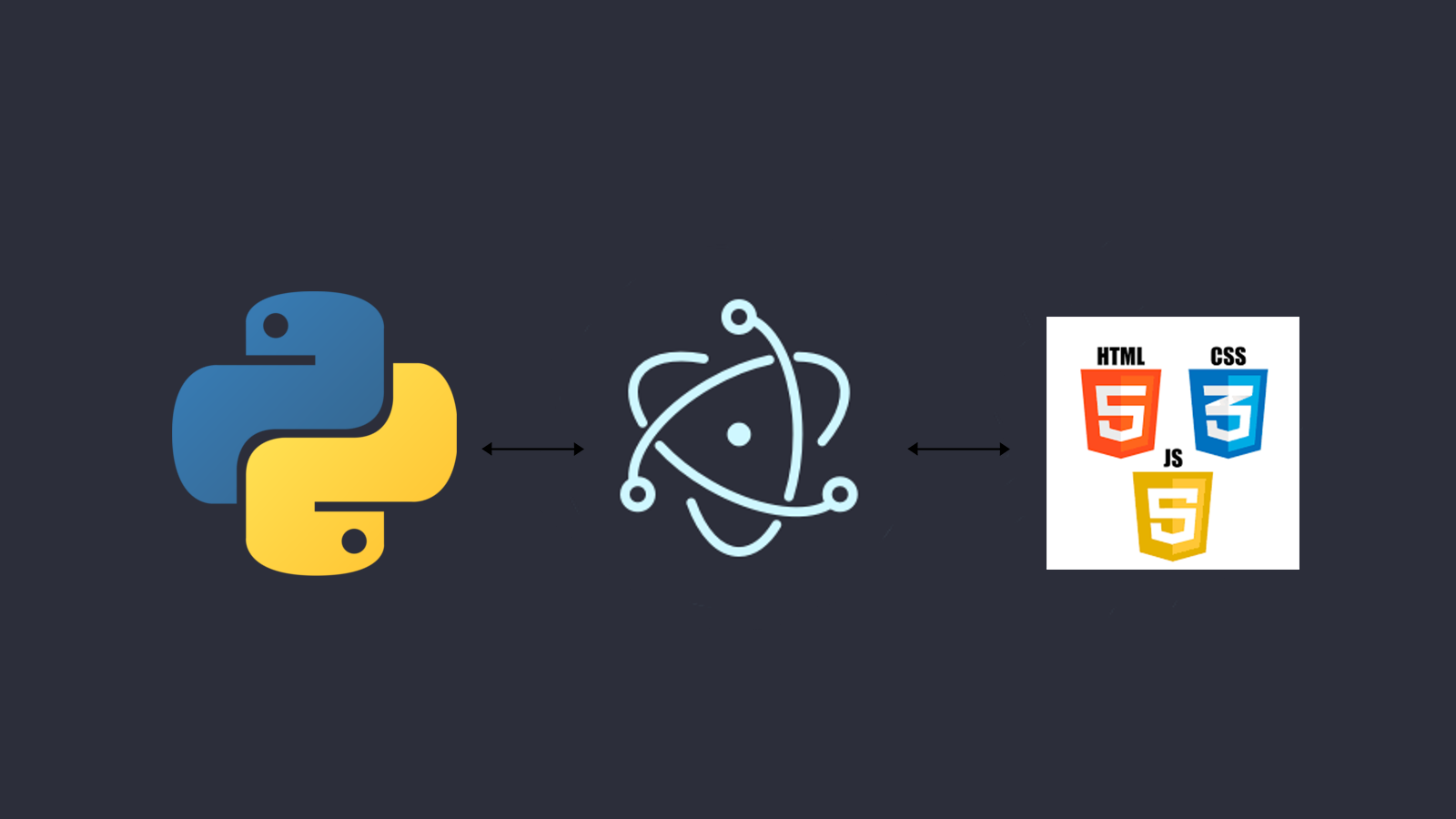
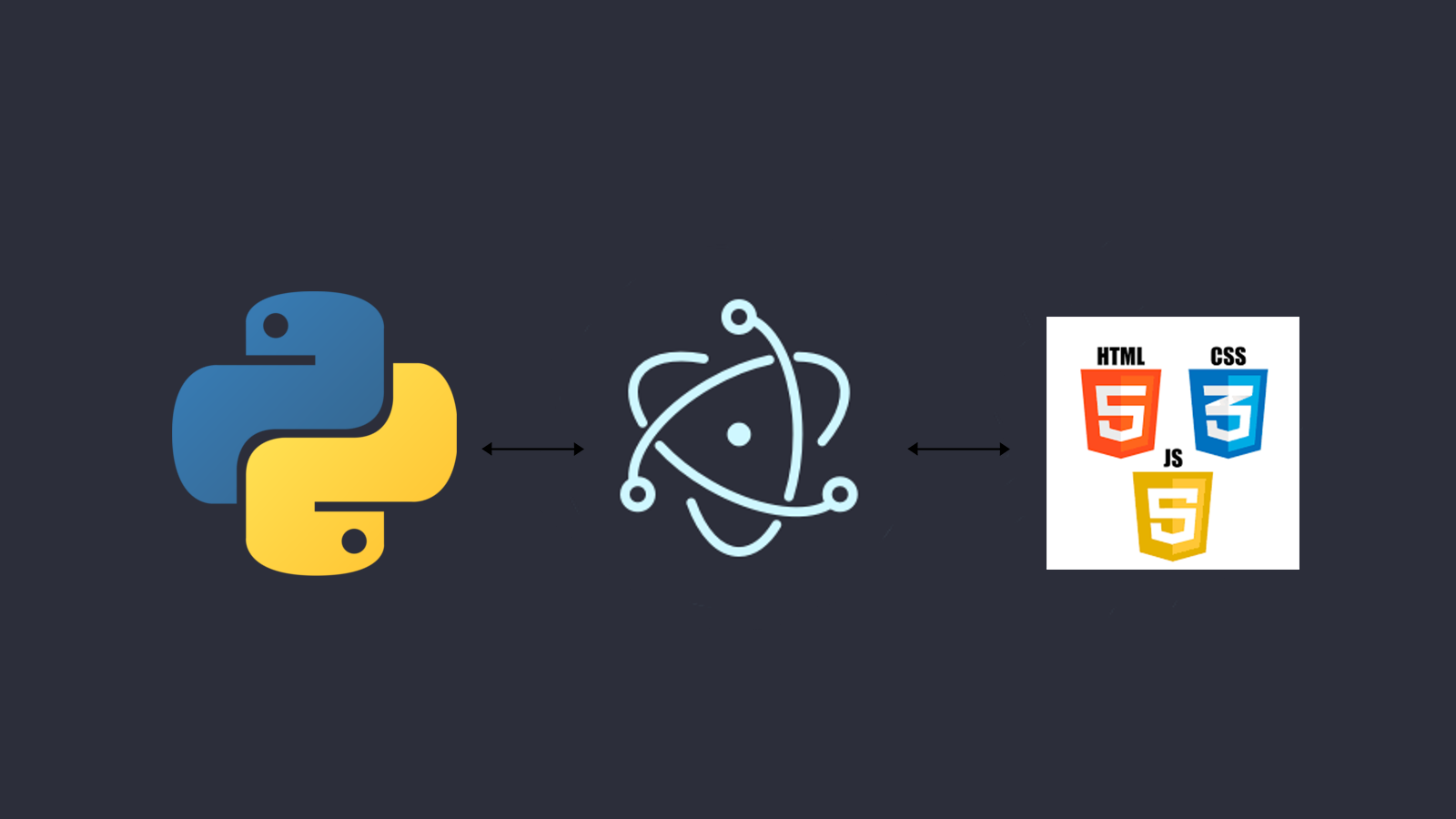
Above figure defines the architecture of how our Python-Electron app will work. Electron is our front end and it makes and controls UI windows which we need in our app. Content inside these windows will be put using HTML, CSS and JavaScript. Python will be used as a back-end where we will write our logic part of the app.
Essentials:
After you have installed the above mentioned dependencies you need to download Electron Quick start library using git.
# Clone the Quick Start repository
$ git clone https://github.com/electron/electron-quick-start
# Go into the repository
$ cd electron-quick-start

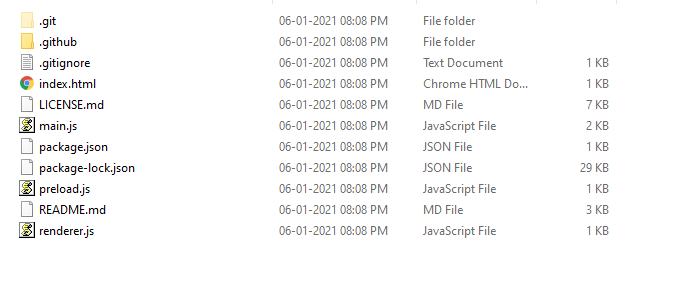
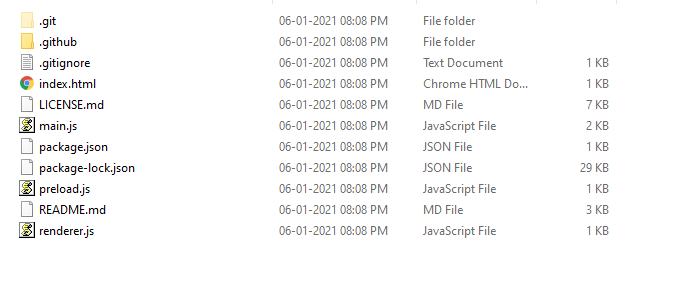
These are the files which are cloned.
# Install the dependencies and run
$ npm install && npm start
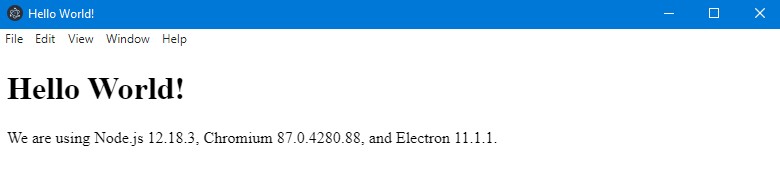
After this is done, It’ll look something like this –

We will be changing html and js files and connecting it to our backend using electronJs. In the above directory structure index.html is the file which is being rendered on npm start.
Main.js is the javascript file which is responsible for making window and loading index.html on npm start command.
For better understanding let’s put all these gui related files mentioned in the above screenshot to a folder called GUI. and make a new folder called engine for backend files.
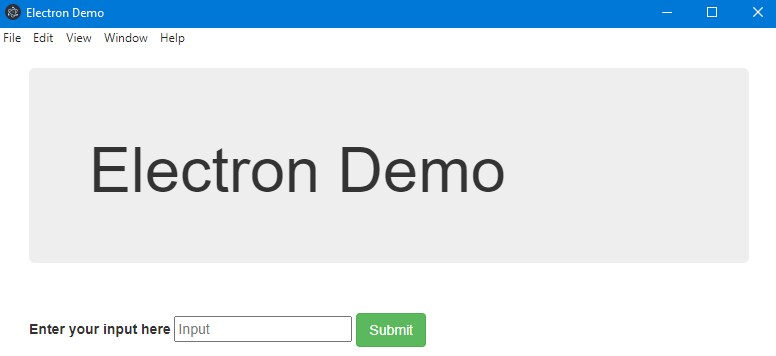
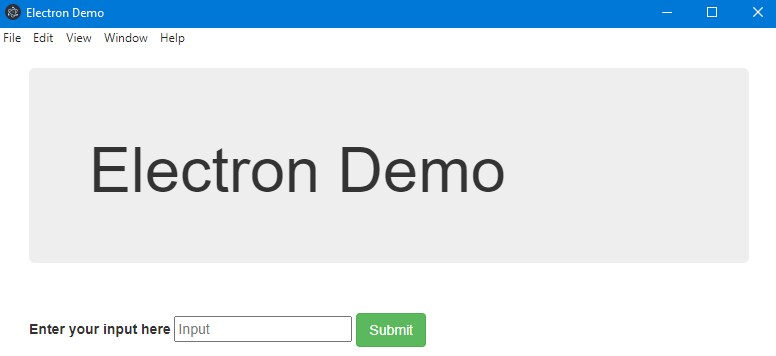
We are going to make a desktop application, which can get input data from HTML and process the data in the backend and output processed data to the front-end again.
Modify your index.html with this html from where you can pass the input data to your backend.

Running a python script from Electron:
As our front end is ready, It’s the time to make our back end python script which will be executed on the submit button and process the input data. Create a file called server.py in the engine folder.
engine/server.py
import sys
input = sys.argv[1]
processded_data = "hello "+input
print(processded_data)
sys.stdout.flush()
Create a folder called linkers in the gui folder, and place a linker.js file in it. This Javascript file is responsible for connecting our server.py file to index.html.
gui/linkers/linker.js
function get_input() {
let {PythonShell} = require('python-shell')
var path = require("path")
var input = document.getElementById("input").value
var options = {
scriptPath : path.join(__dirname, '/../engine/'),
args : [input]
}
let pyshell = new PythonShell('server.py', options);
pyshell.on('message', function(message) {
swal(message);
})
document.getElementById("input").value = "";
}
gui/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script src="linkers/linker.js"></script>
<title>Electron Demo</title>
</head>
<body>
<br>
<div class="container">
<div class="jumbotron">
<h1>Electron Demo</h1>
</div>
<br>
<label>Enter your input here</label>
<input id="input" type="text" placeholder="Input"/>
<button class="btn btn-success" onclick="get_input()">Submit</button>
</div>
<body>
</html>
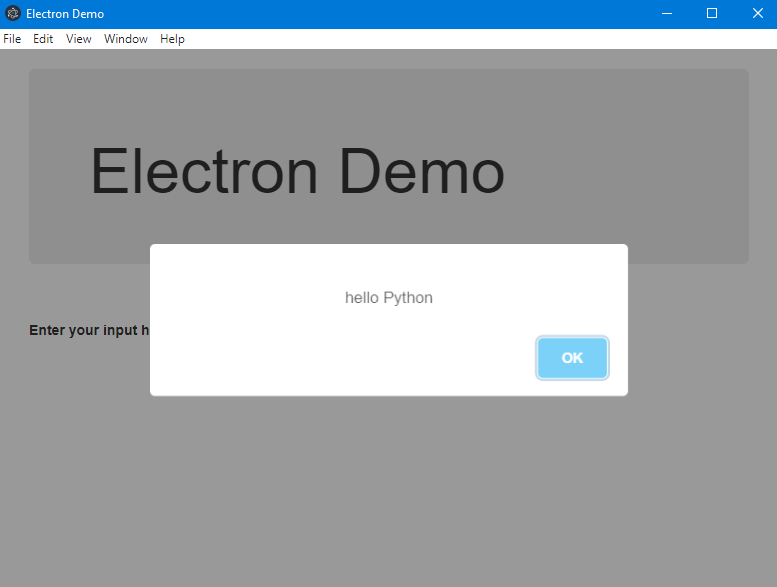
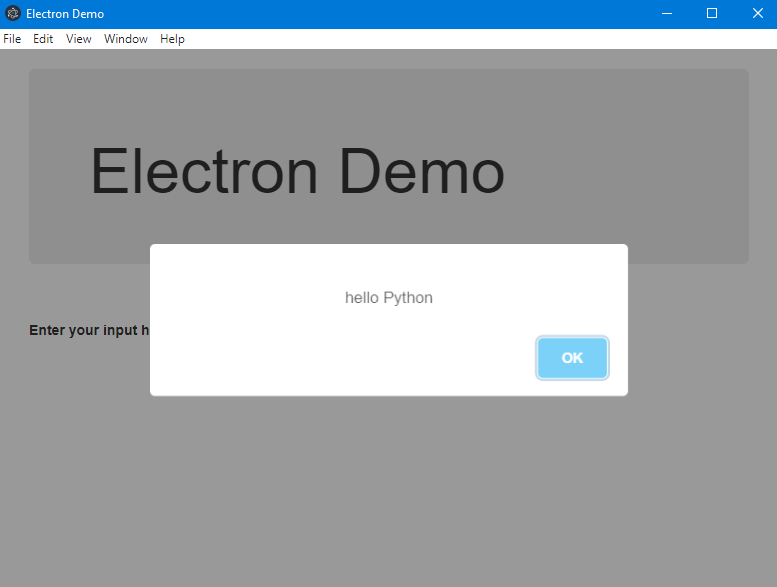
On the button submit, you will get the processed data from server.py as an alert as shown in below screenshot. We are giving alerts in this tutorial, but you can do whatever you want to do with that data in html from showing it in a h1 tag to input to another form.


In this tutorial we’ve seen how to use Python and Electron to build a standalone desktop application. I hope this tutorial was helpful to you for getting started with Python Desktop applications. Feel free to contact us and ask any queries.